Artwork Guidelines
If you’re providing us with your logo for branded workwear, please refer to this page to understand our requirements for artwork to ensure the best results for your transfer or embroidery.
What We Need
Vector* File
Ai (Illustrator), EPS, or SVG file, provided to scale.
PNG File
Transparent PNG file,
provided to scale.
Pantone
Pantone colour codes for each colour in your logo.
*If you’re unsure what a vector is, you can visit the Adobe website here for a useful guide on vector art.
Providing the Correct Files
Uniform garments may require different logo variations (i.e. light text on dark fabric, or dark text on light fabric), therefore, we ask that you provide your logo files in all possible colour variations, in line with your company’s brand guidelines. Please speak to a member of our team if you do not have different colour variations, and we can advise you based on your order requirements.
We recommend that all files are sent via WeTransfer, Dropbox, Google Drive link or similar file transfer tool.
Vector Files
We will accept the following vector file formats: Ai (Adobe Illustrator), EPS, and SVG. Please be aware that each vector file should have all text outlined (expanded) – if you’re unsure about this, please check with your logo designer.
PNG Files
Alongside your vector file, we ask that you provide a transparent PNG. If you need to convert/export a file as a transparent PNG, please see the guidance below.
Creating PNG Files
Checking & Changing Scale in Adobe Illustrator
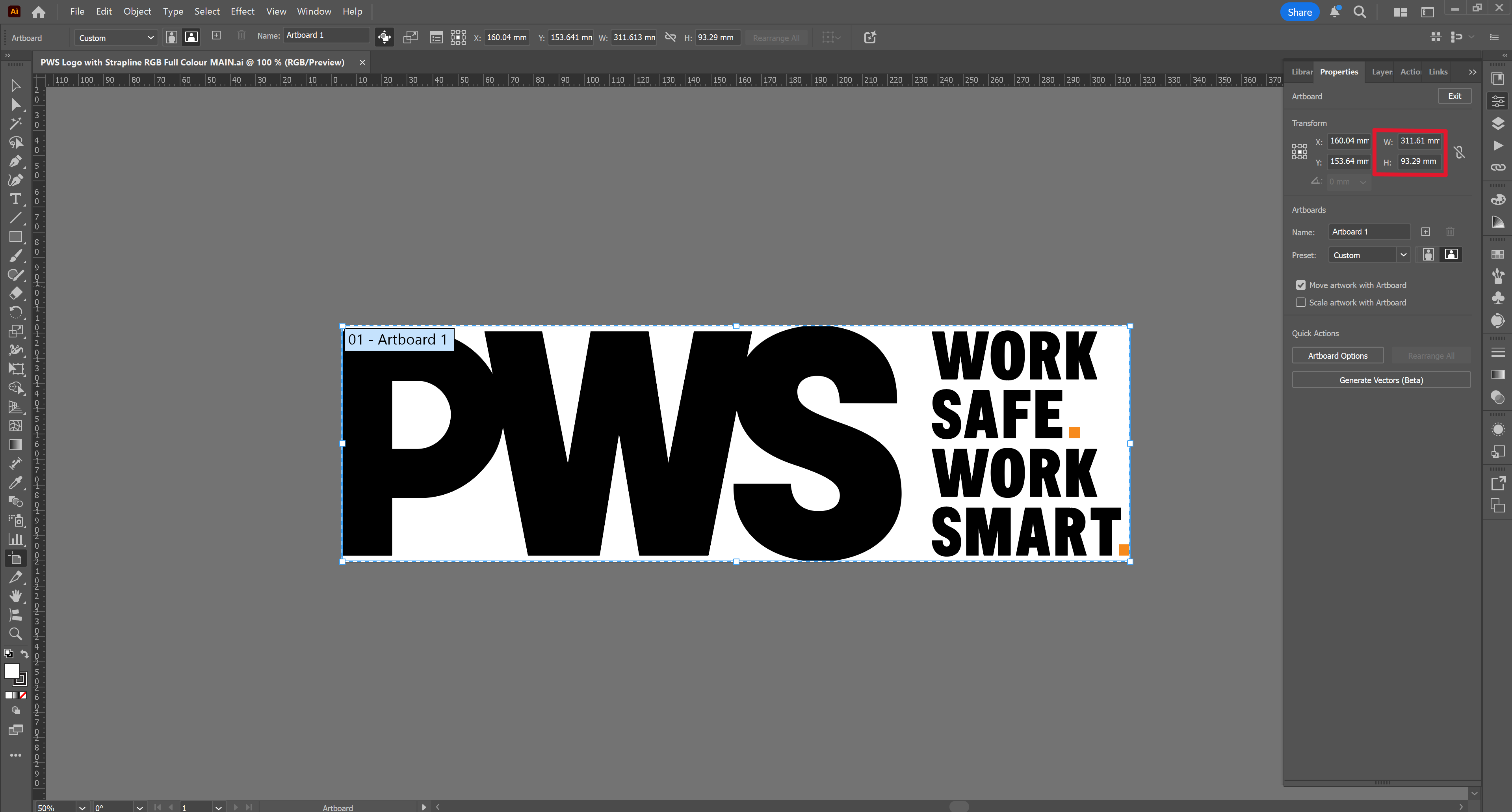
Please ensure your logo file is provided to scale of final artwork. If you are unsure of the scale of the final artwork needed, please ask a member of our team. To check the scale within Illustrator, follow these simple steps:
- Select the Artboard tool.
- Check the artboard dimensions under W (width) and H (height).
How to Expand Text in Adobe Illustrator (Ai)
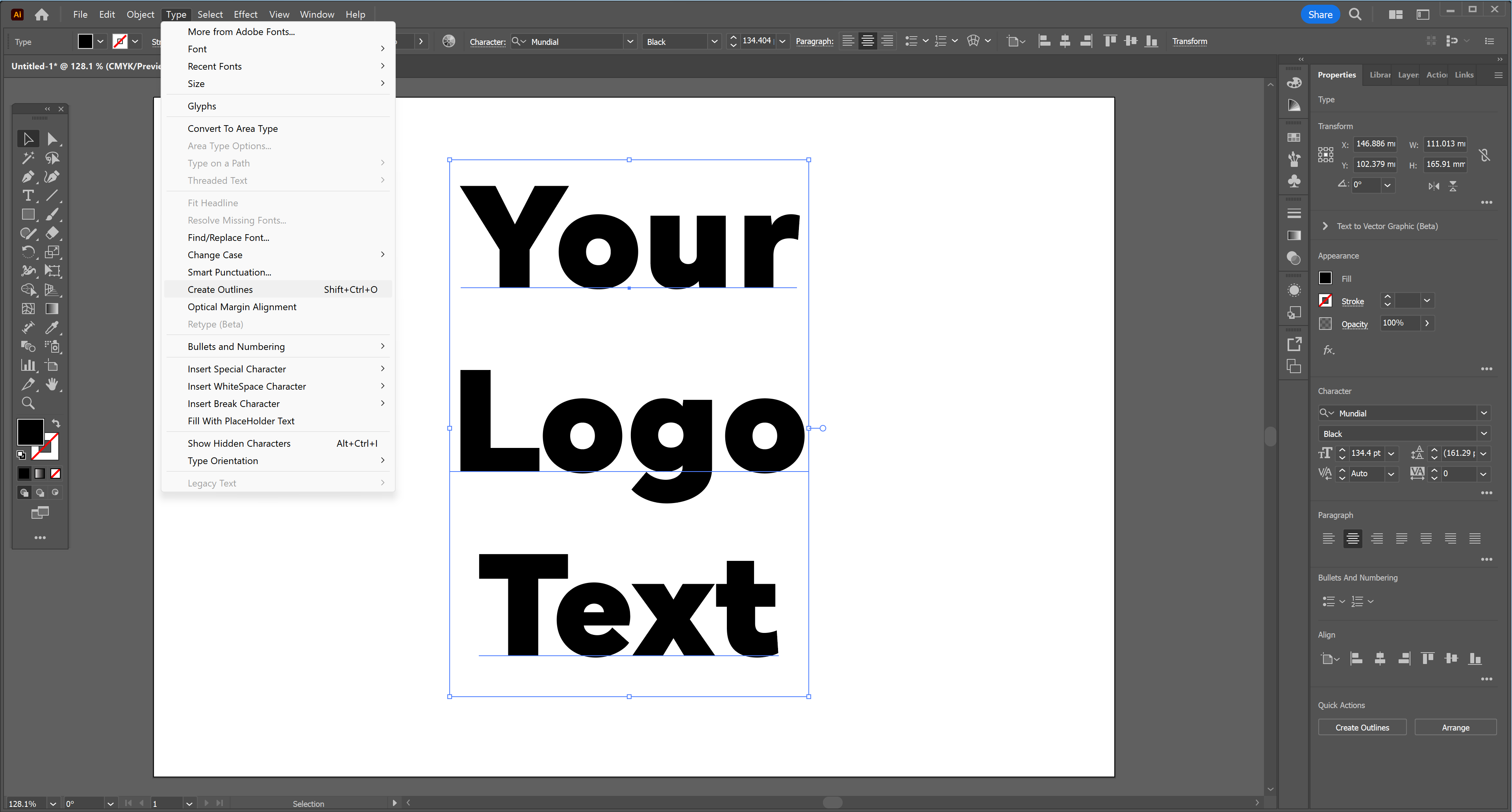
Please ensure you have expanded your logo text. Expanding or ‘creating outlines’ for your logo text ensures that the text will look the same if opened by someone who doesn’t have access to your selected font. This is because it turns the text into a vector shape. To expand your logo text in Illustrator, follow these steps:
- Make sure you have selected your text box(es).
- Go to Type then click Create Outlines (or Ctrl+Shift+O on Windows, Cmd+Shift+O on Mac).
Your text will now be outlined/expanded, ready for garment logoing.
Exporting PNG in Adobe Illustrator (Ai)
If your logo is a vector file (Ai, EPS, or SVG), this can be opened in Adobe Illustrator and saved as a transparent PNG. To save as a PNG, follow these steps:
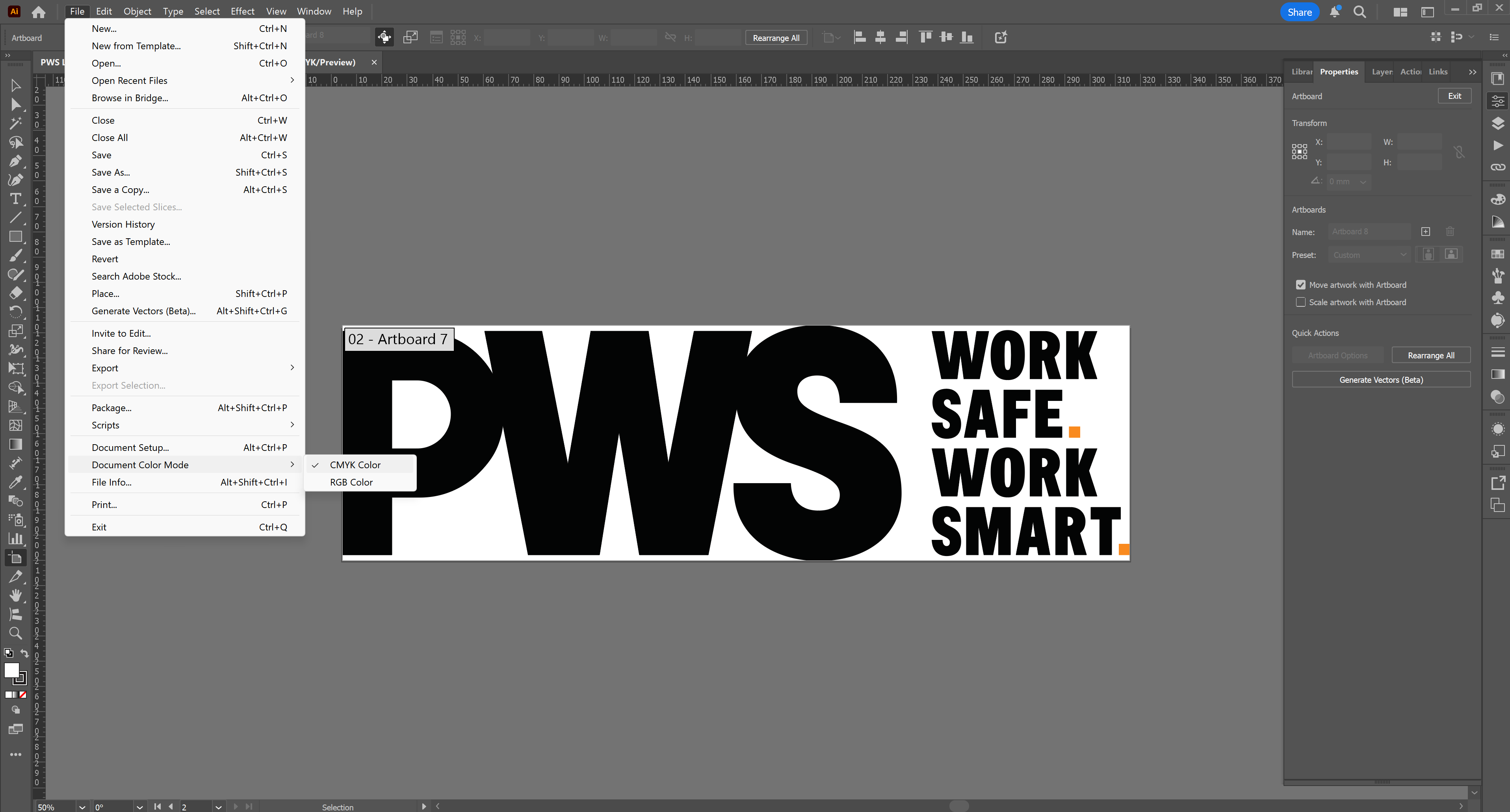
- Check your file is in CMYK.
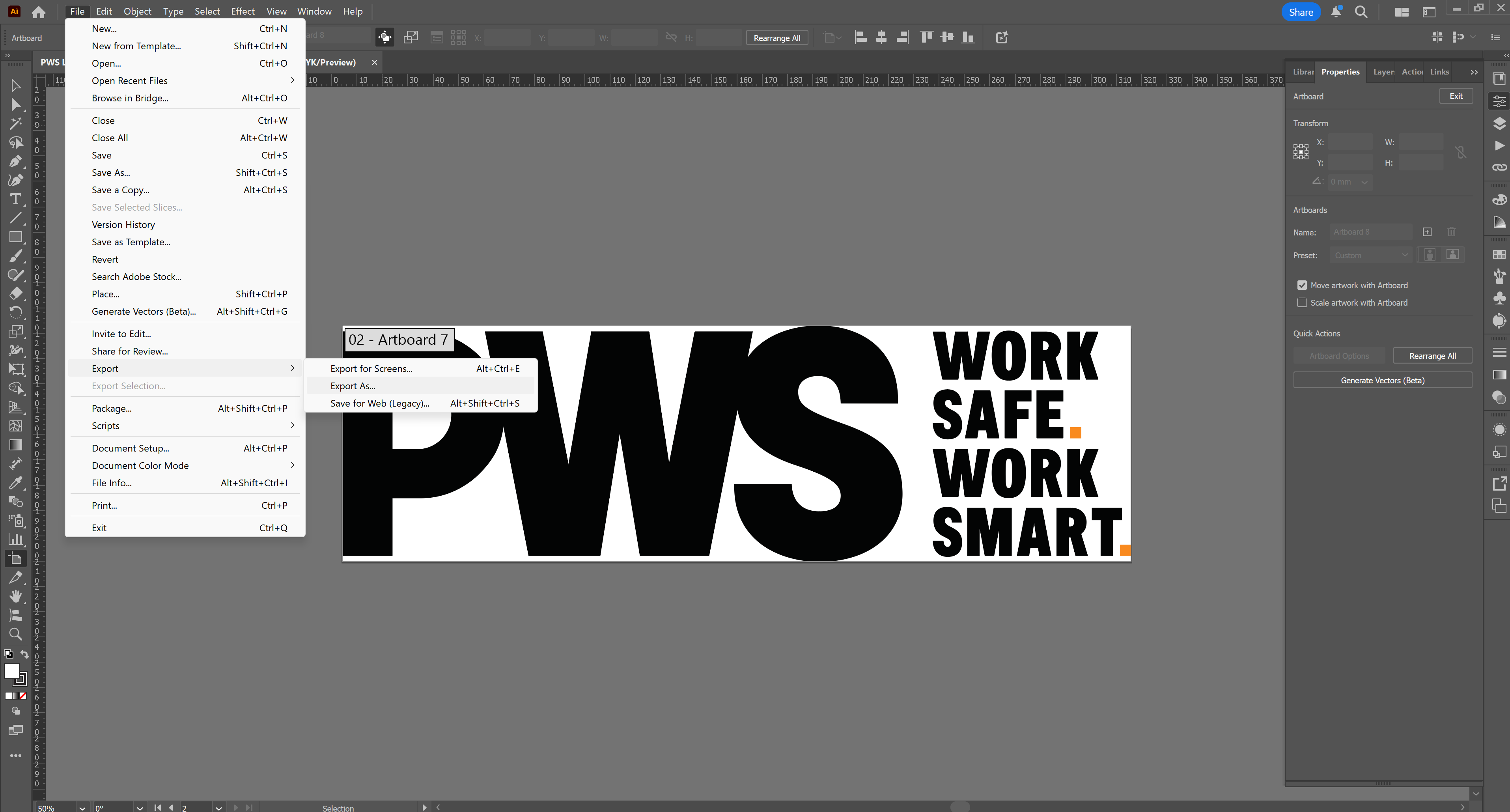
- Select File > Export > Export As.
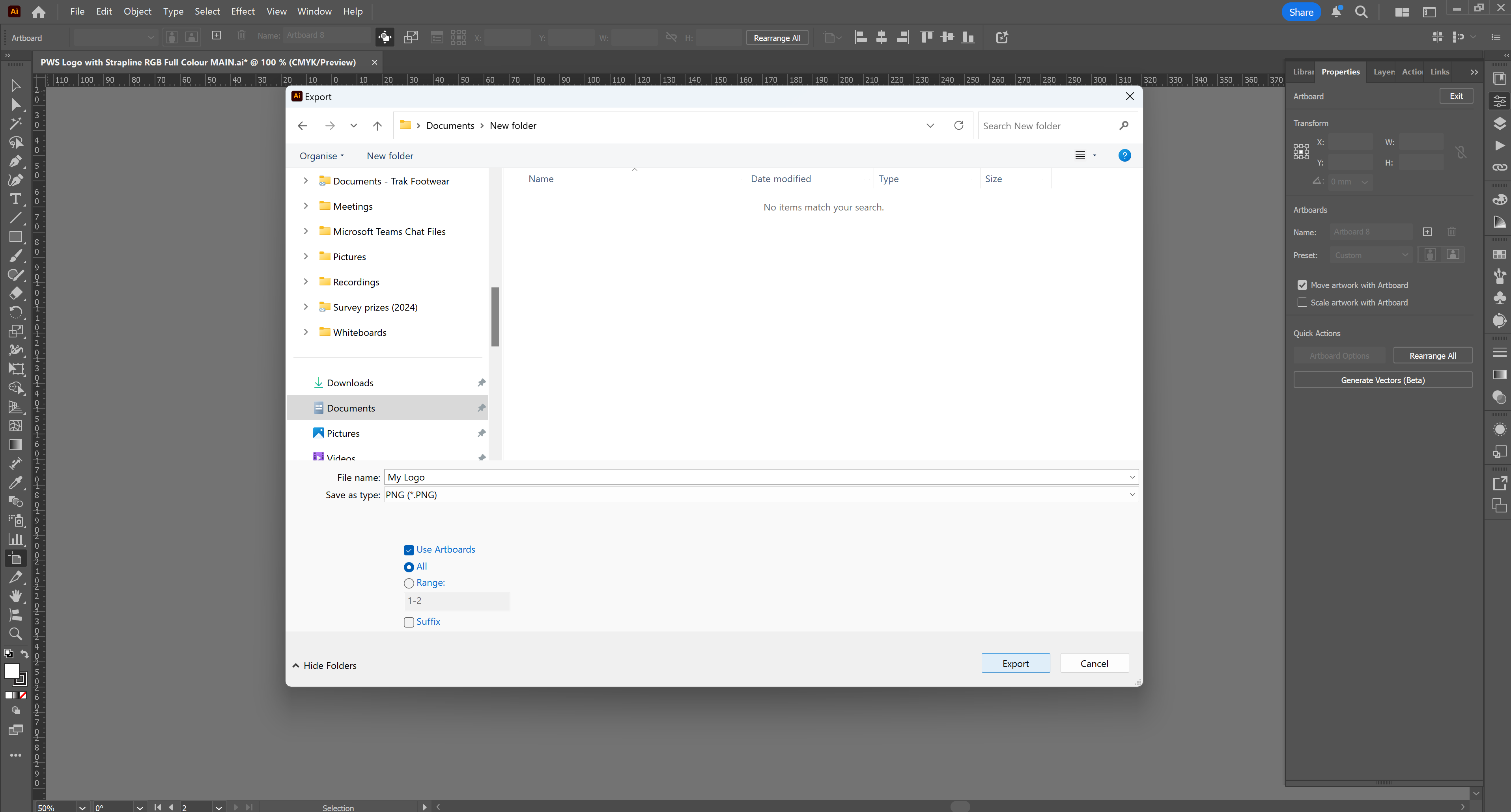
- Name your file. Save as type PNG. Select Export.
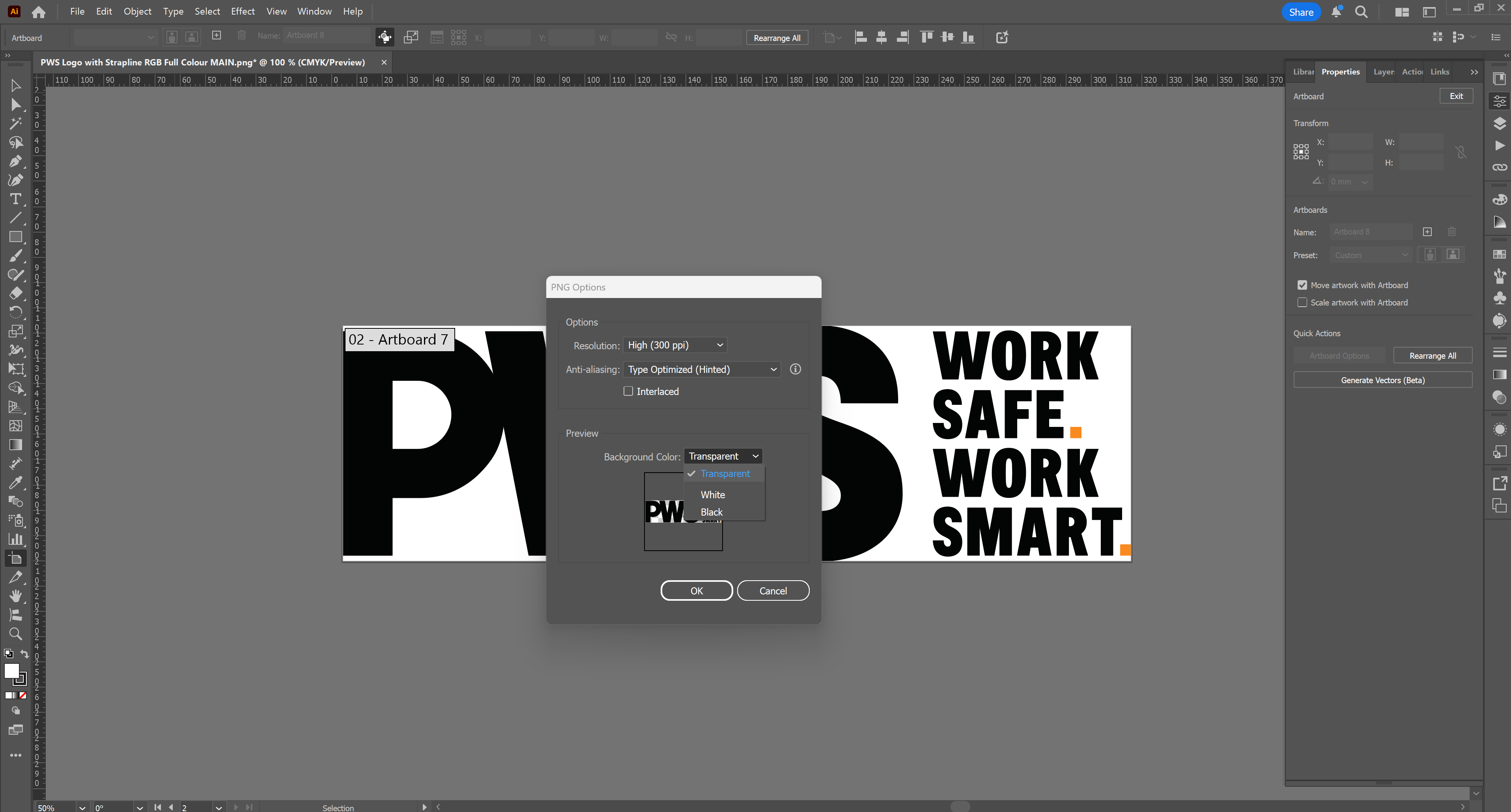
- Check your resolution is 300ppi. Choose Transparent Background Colour. Select Okay.
Checking Scale in Adobe Photoshop
Please ensure your logo file is provided to scale of final artwork. If you are unsure of the scale of the final artwork needed, please ask a member of our team. To check the scale and resolution within Photoshop, follow these simple steps:
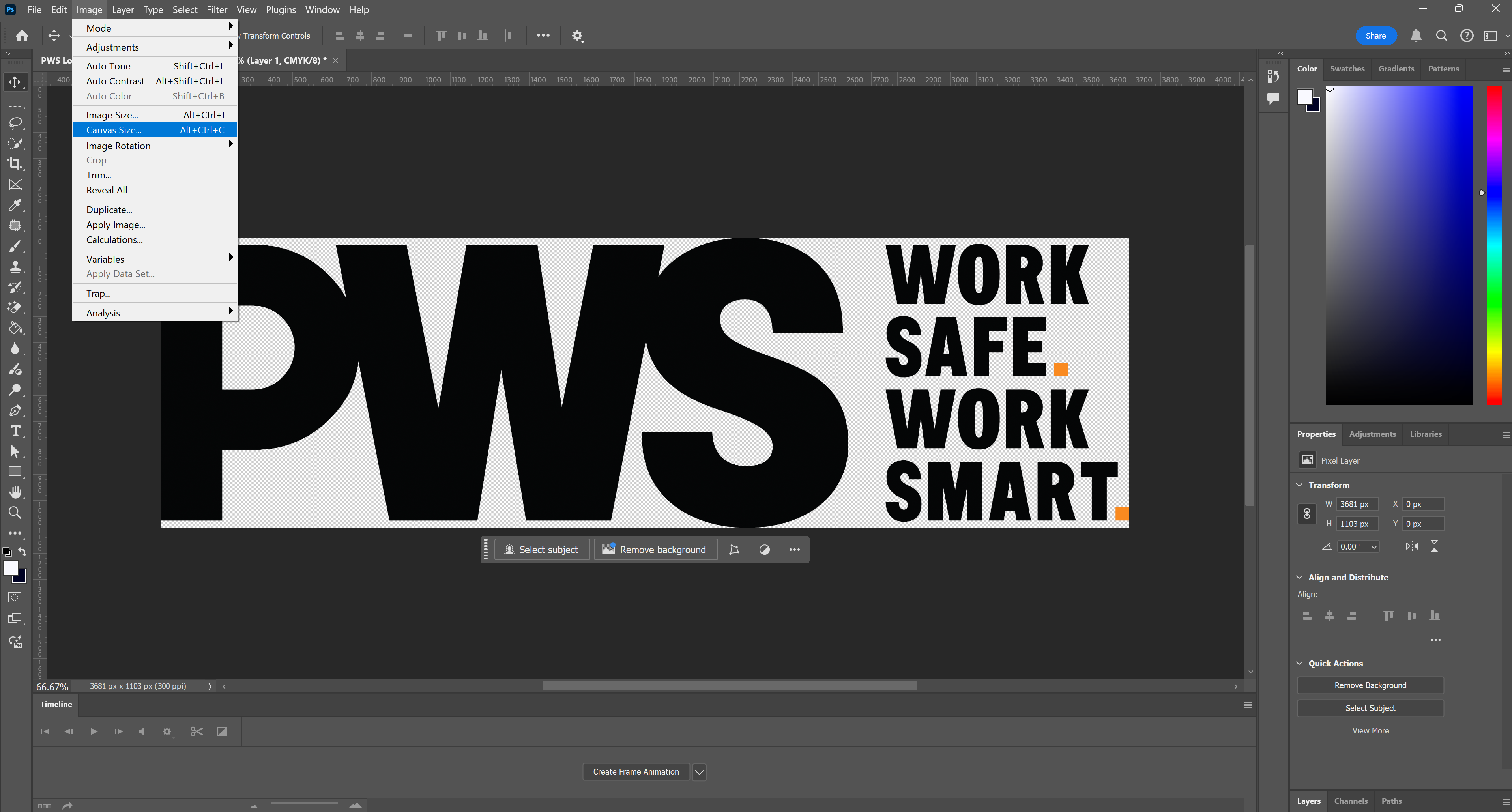
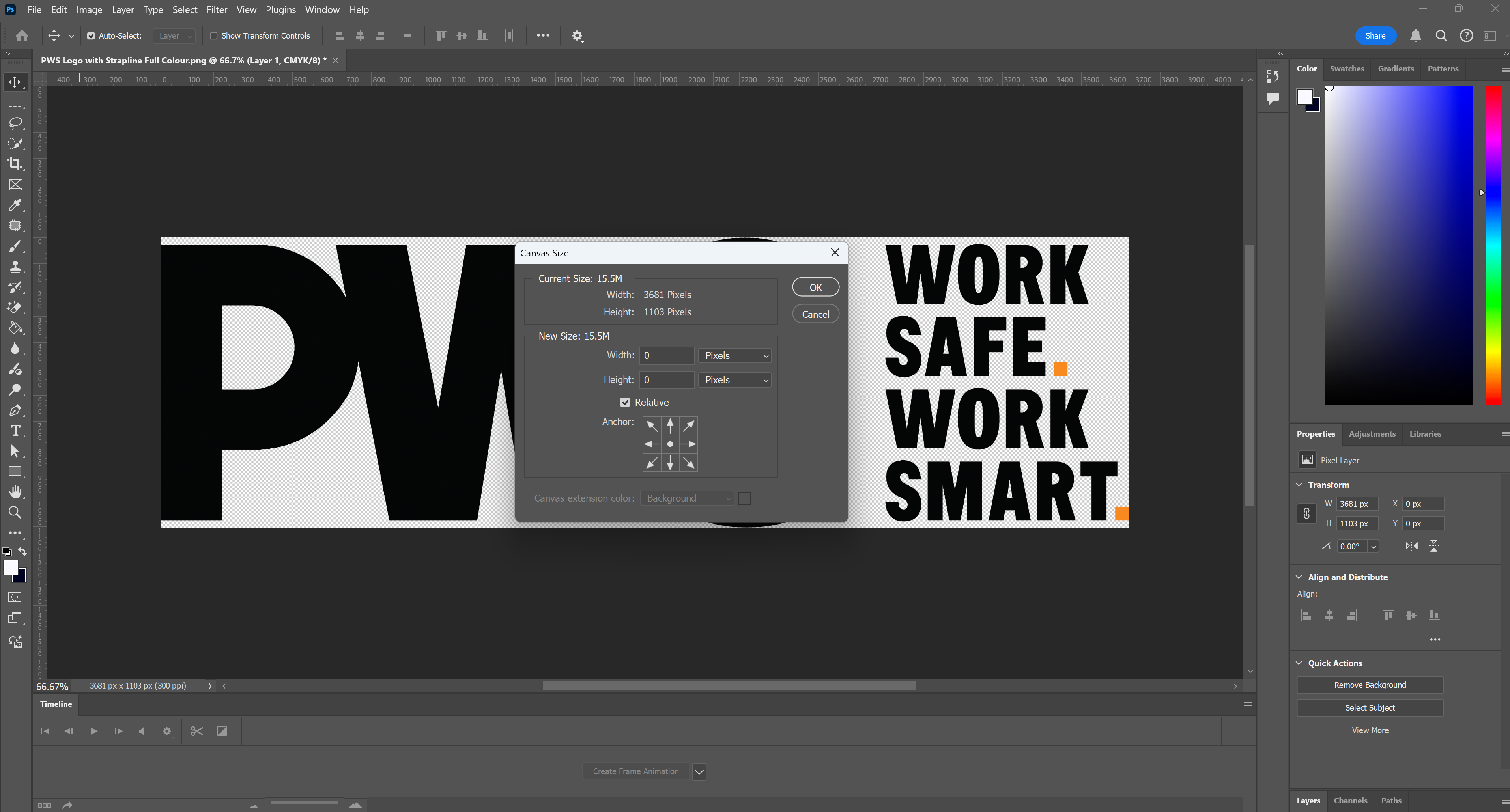
- Select Image > Canvas Size.
- Check the canvas dimensions under Width and Height.
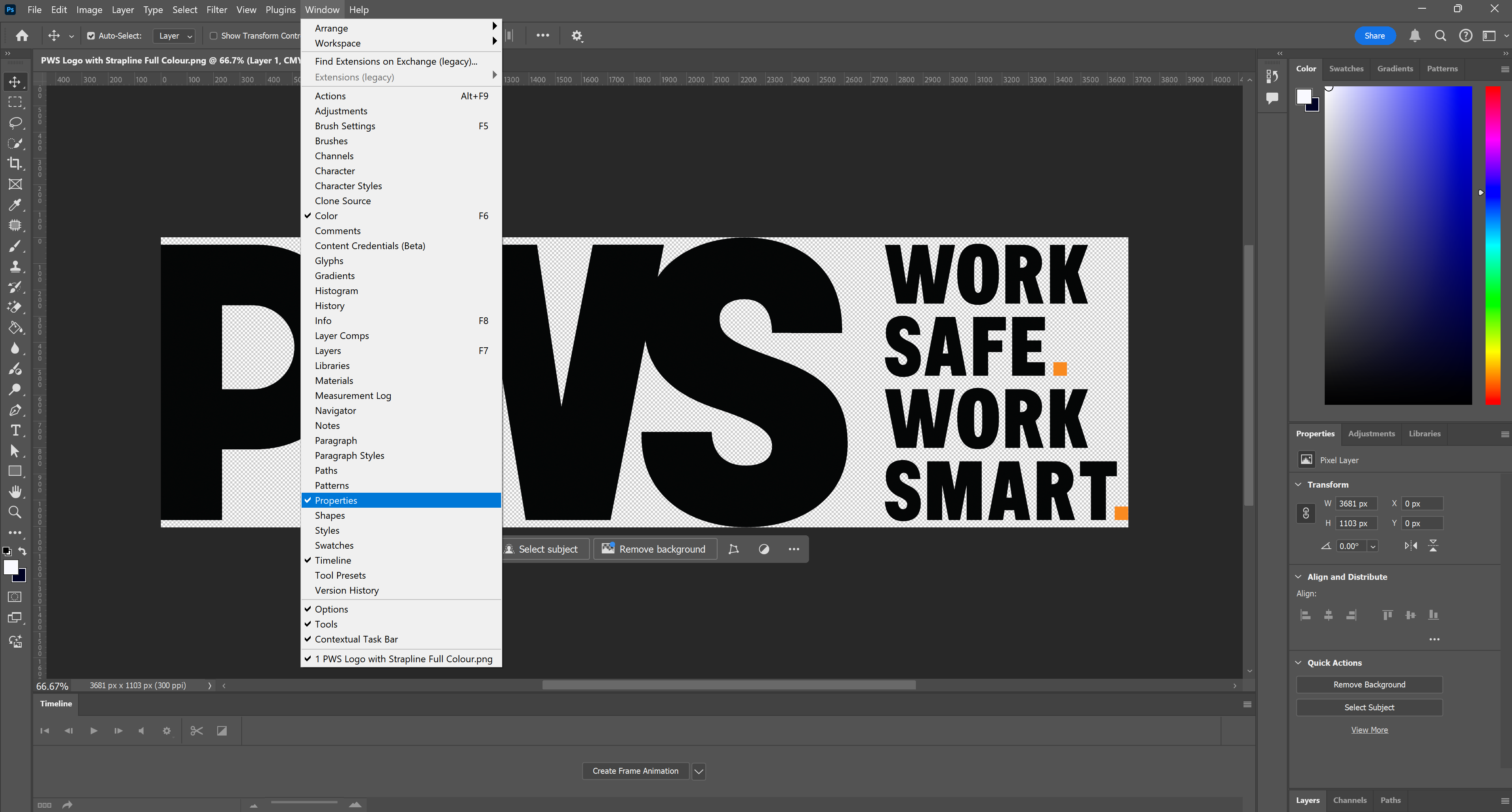
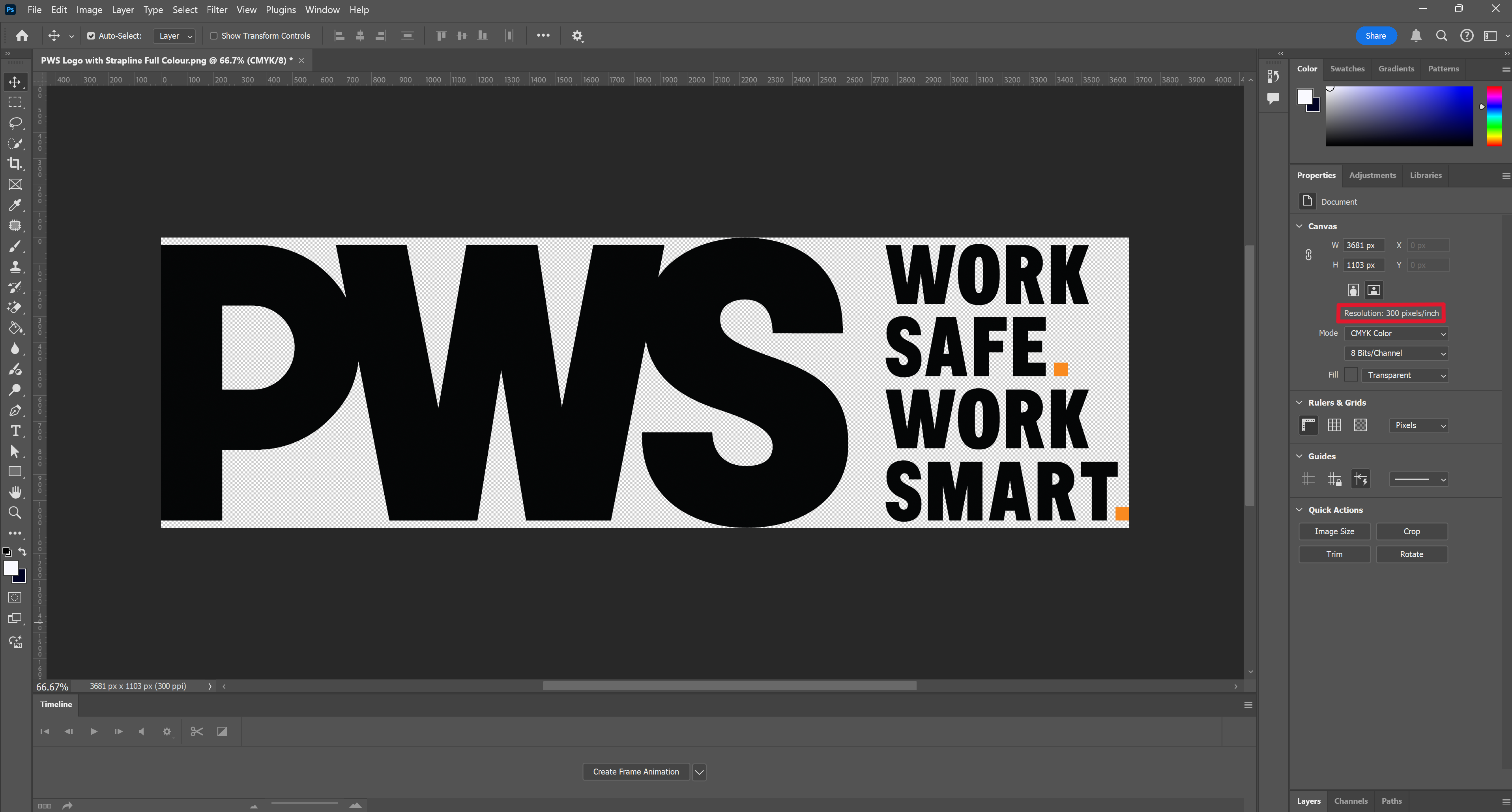
- Select Window > Properties.
- Check the Resolution in the Properties panel is at least 300 pixels/inch.
If the image is much larger than needed, you can provide it at a larger scale. However, if your image is too small, or too low resolution please do not increase the size as this will impact the quality. Please contact your logo designer if you need a larger image.
Exporting PNG in Adobe Photoshop (Psd)
If your logo is a not a vector file or transparent PNG, for example, JPEG, you will need to remove the background and save as a Transparent PNG. Follow the steps below to do this:
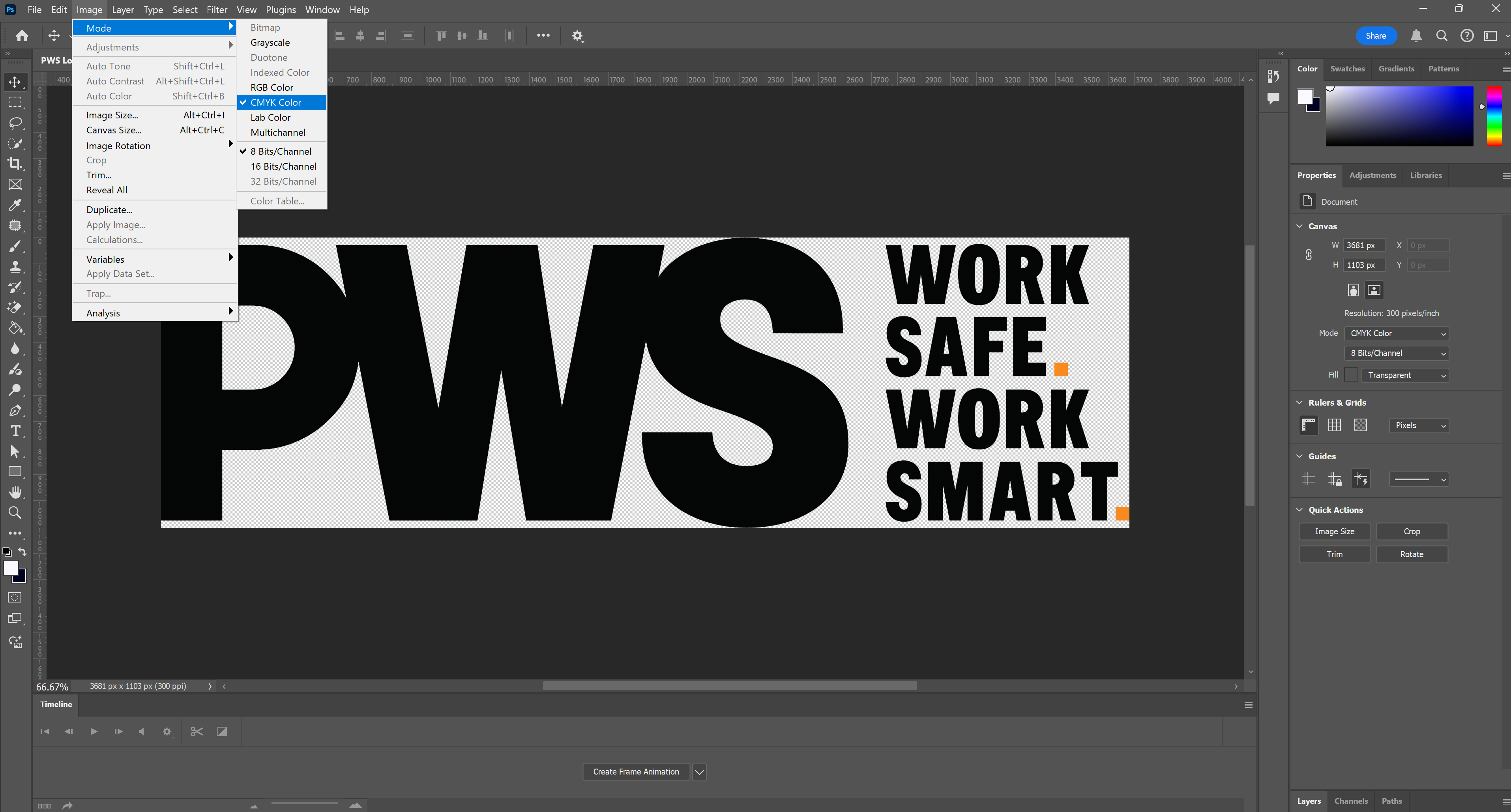
- Check your file is in CMYK.
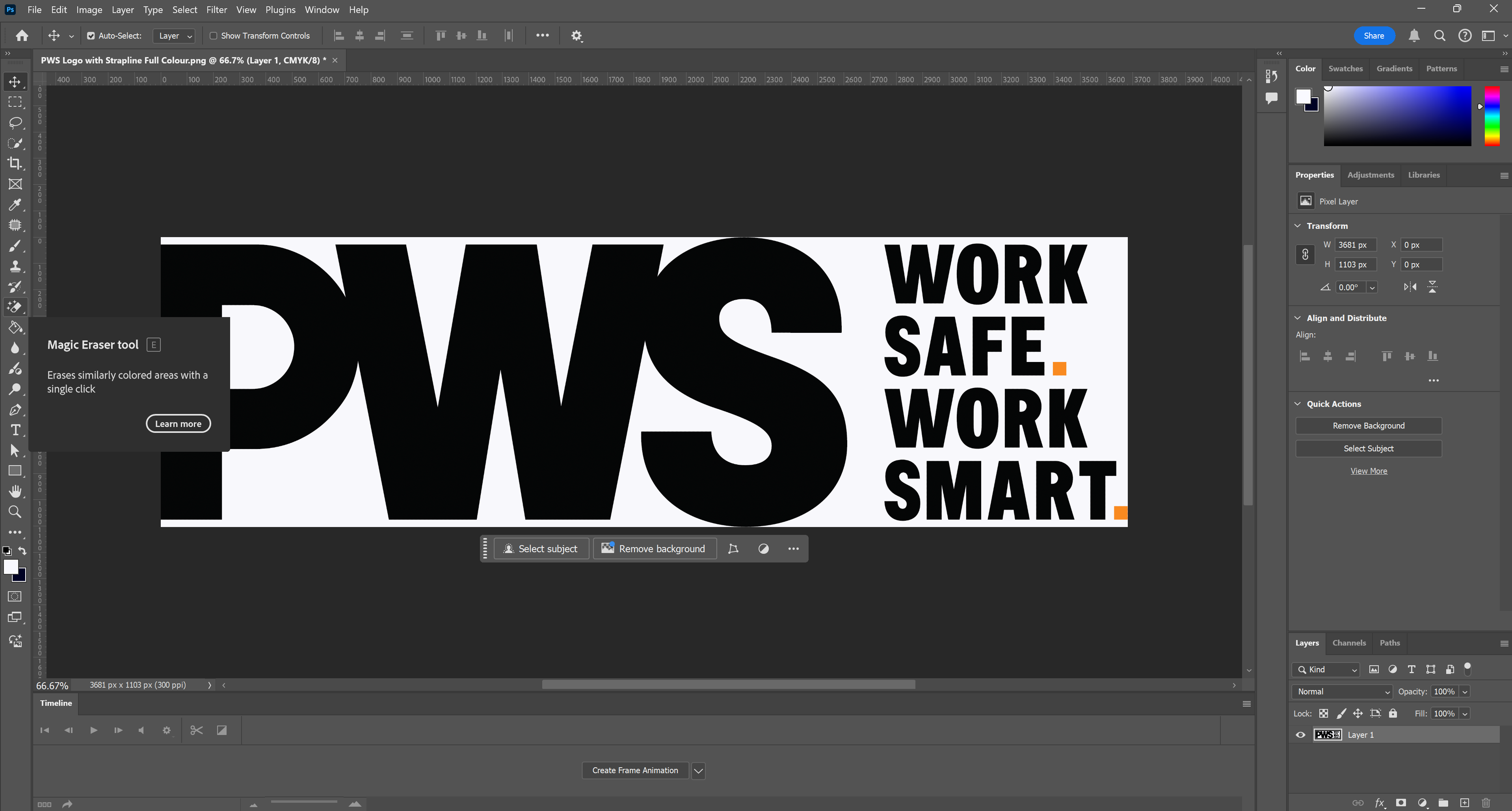
- Select the Magic Eraser in the toolbar.
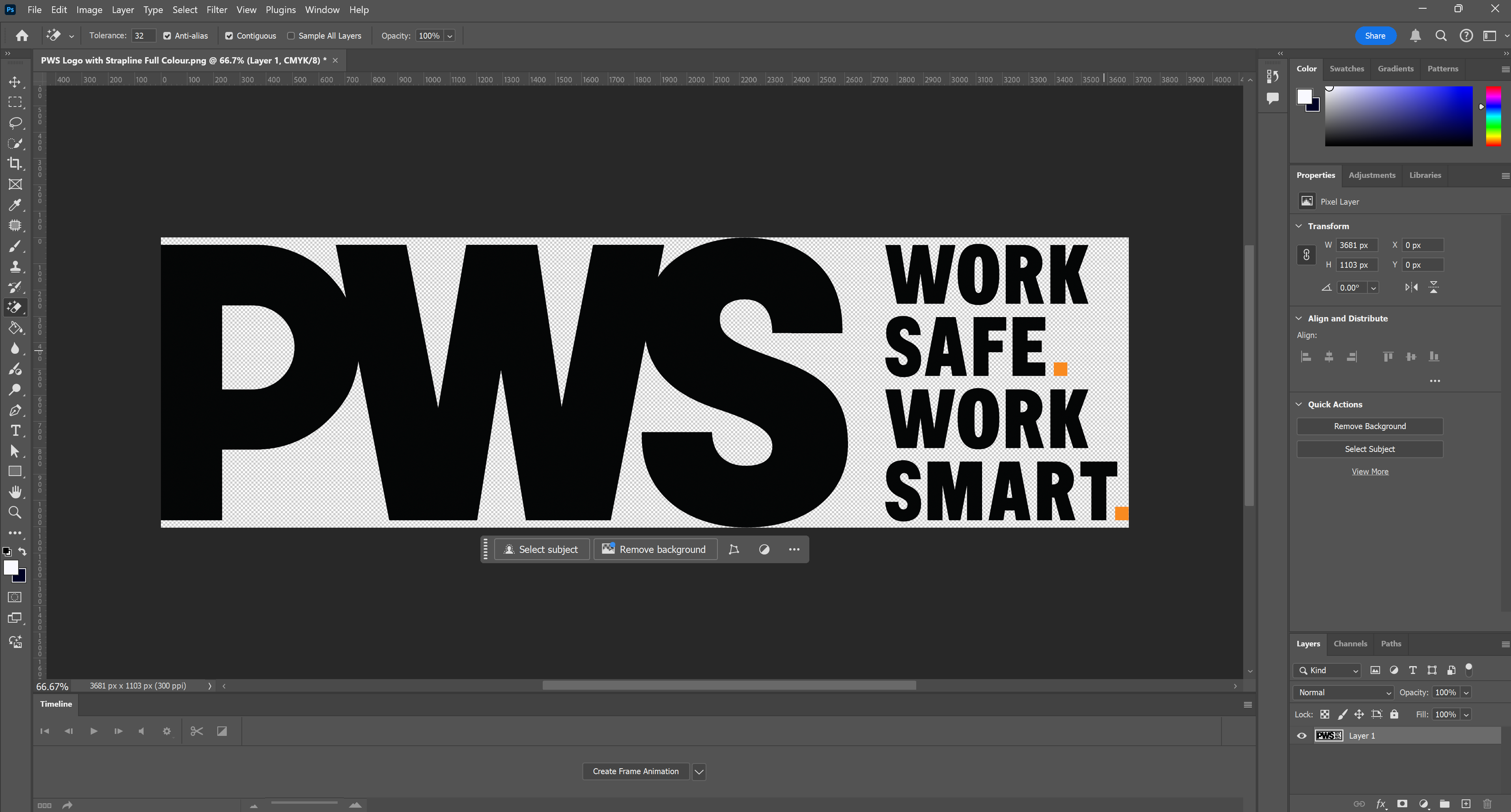
- Click the background of your image to remove it.
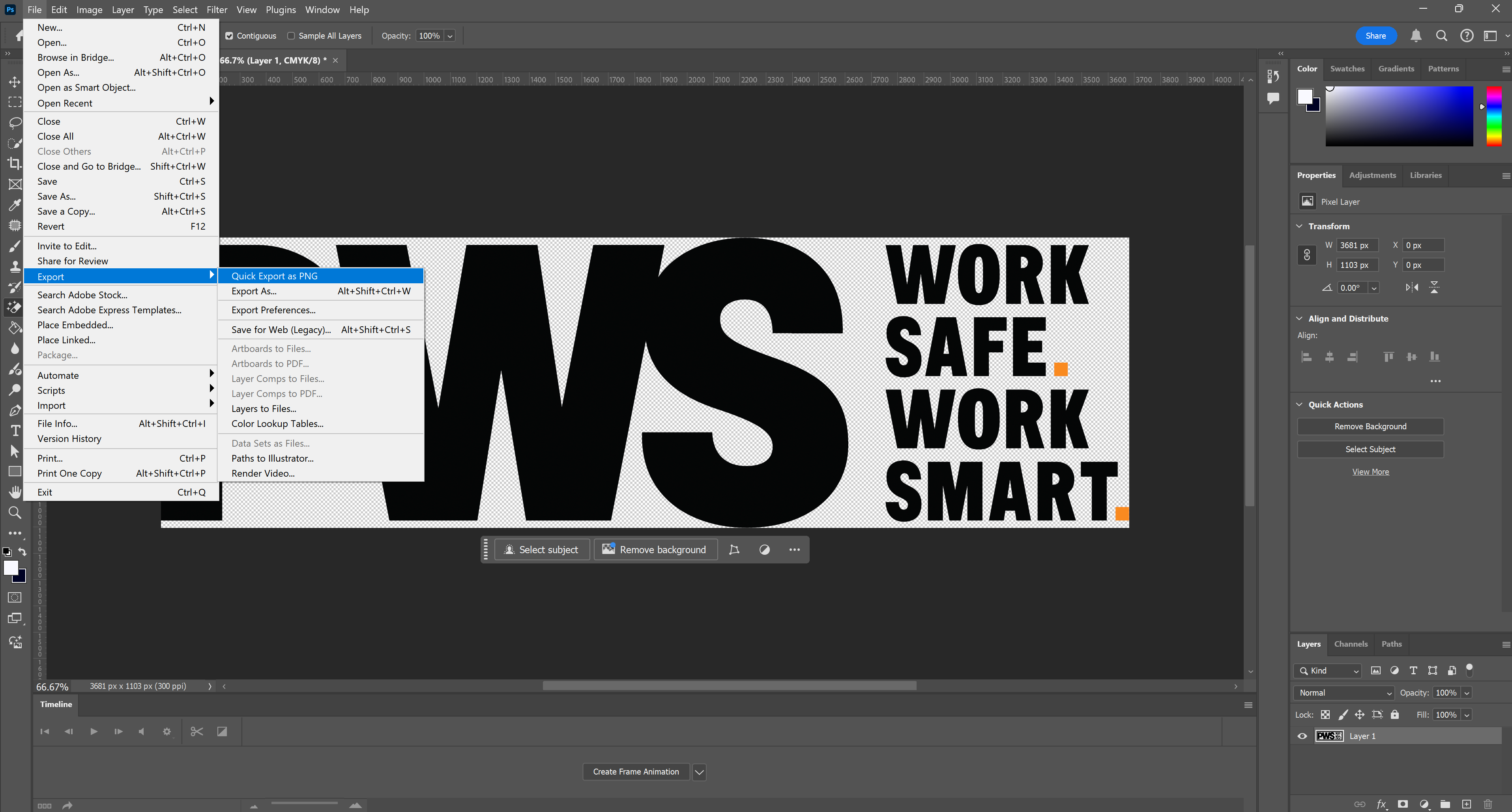
- Save your image as a PNG by selecting File > Export > Quick Export as PNG.
Colour Matching
Please provide us with all Pantone colours present in all of your logo files. If you are unaware of what your company’s Pantone colours are, please speak to your logo designer or consult your brand guidelines.
If you cannot access your company’s Pantone colours, please speak to a member of our team. Please be aware that, without Pantone references, the colour matching may not provide an accurate end result.
If you do not have a vector file or a transparent PNG (to scale) and cannot use the guidance above to provide these, please speak to a member of our team to discuss possible options.